Using MAMP and Forward to share local Drupal websites
MAMP is a great tool for setting up websites for local development (and the new 3.0 release is much more flexible than previous versions). Forward is a simple command-line tool for routing DNS traffic to your local machine. Getting them to work with Drupal (the way I wanted) took me awhile to figure out, but it’s actually very easy.
Say I’ve got a local site at awesome.test. Using the following Forward command would share my site with the world at awesome-steindom.fwd.wf:
forward awesome.test awesome
However, as they explain on their blog, the HTTP_HOST header would be “awesome.test”, while the HTTP_X_FORWARDED_HOST header would be “awesome-steindom.fwd.wf”. This causes problems with Drupal, which uses the HTTP_HOST header to generate URLs in the source code. (In simpler terms, the referenced JS, CSS, and images would be inaccessible to anyone but me.)
One solution is to setup MAMP to use custom port for my site, like awesome.test:8081, and then to use a command like this:
forward 8081 awesome
However, I dislike having to type in ports for local development. It finally dawned on me that a quick and easy solution is to add an alias in MAMP with the name of my Forward domain.
So, the step-by-step process is as follows:
1) Start Forward on port 80 with the desired subdomain:
forward 80 awesome
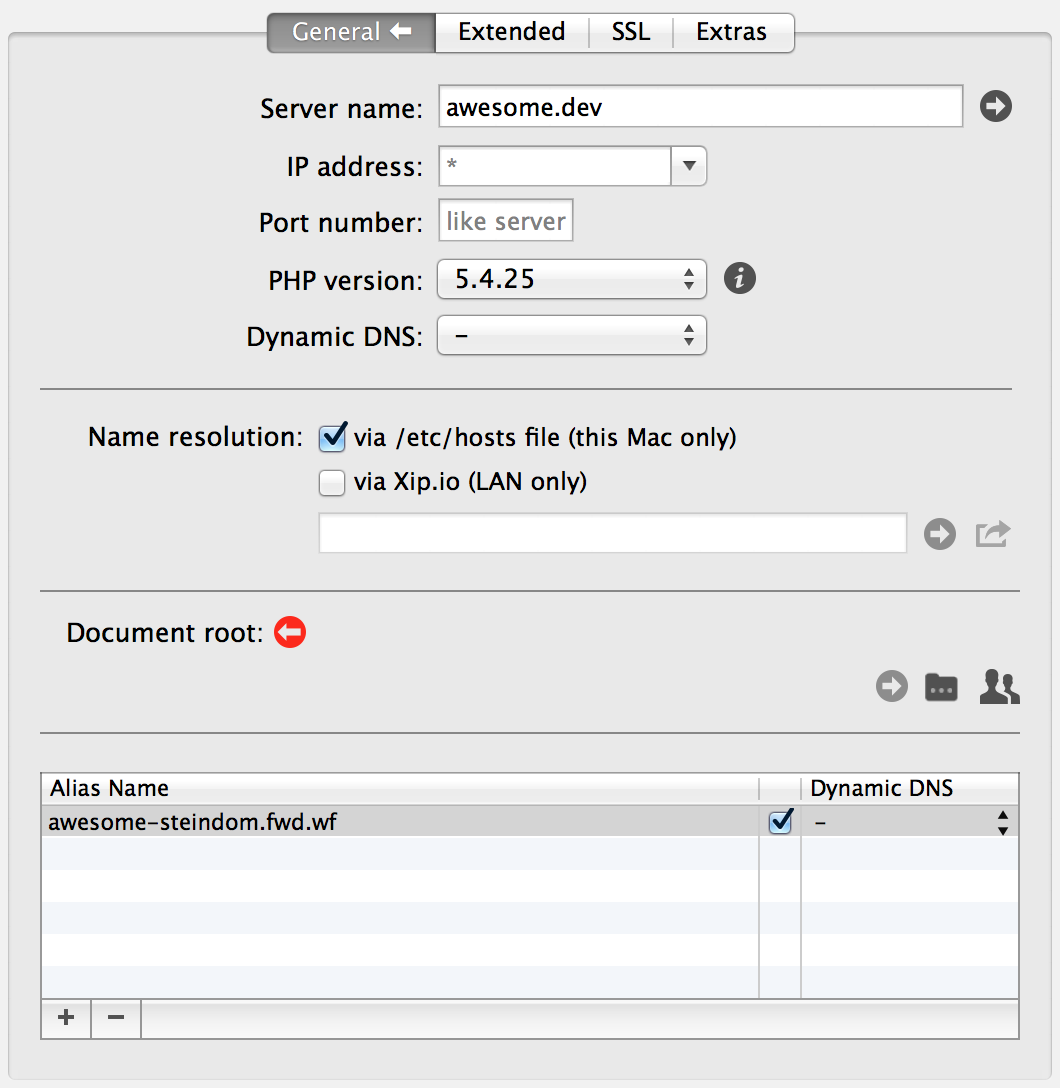
2) Add an alias in MAMP:

And that’s it! After restarting MAMP, my client can now visit awesome-steindom.fwd.wf and see all the styles and images.